# Panel (wysiwyg)
Rich text editing. Write HTML or Markdown and store it in variable
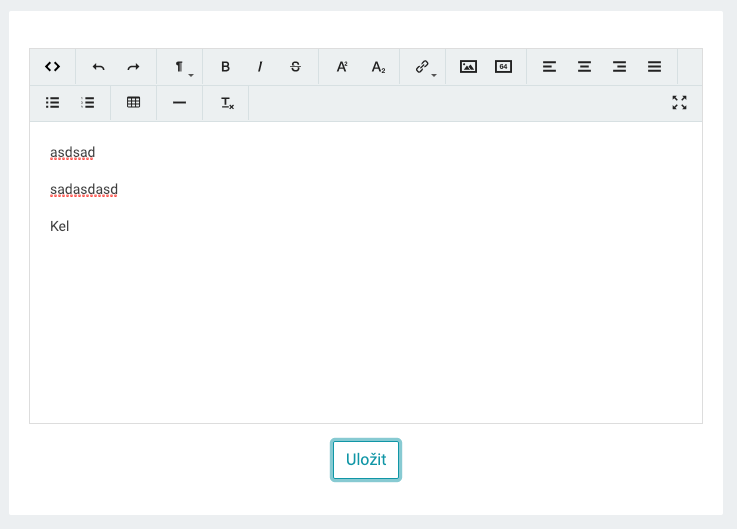
# Screenshots

# Config
wysiwyg:
config:
# Required | Type: string | Default: null
# Name of variable in which content should be stored
output: "myvar"
# Optional | Type: string | Default: null
# Content which is pre-filled to a editor
default: "Some content"
# Config
editor:
# Required | Type: array | Default: null
# Define own buttons layout
#
### Note
### https://alex-d.github.io/Trumbowyg/documentation/#button-pane
btns: [
["formatting"]
["strong", "em"]
]
# Optional | Type: bool | Default: false
# Autogrow by content
#
### Note
### https://alex-d.github.io/Trumbowyg/documentation/#auto-grow
autogrow: false
# UI
ui:
# Optional | Type: string | Default: null
# Panel title
title: "Panel title"
# Optional | Type: string | Default: null
# Panel description
description: "Panel description"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
# Examples
# Wysiwyg with default settings
wysiwyg:
config:
output: "myvar"
default: 'Some default content'
replace: "off"
1
2
3
4
5
2
3
4
5
# Wysiwyg with default settings
wysiwyg:
config:
output: "myvar"
default: 'Some default content'
replace: "off"
editor:
btns: [
["formatting"]
["strong", "em"]
]
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
← wall youtube_player →