# Panel (datus)
Define form schema and render it as a form
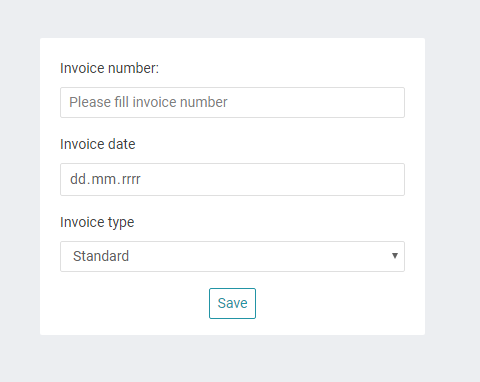
# Screenshots

# Config
datus:
config:
# Required | Type: string | Default: null
# Name of variable in which data should be stored
variable: "myvar"
# Optional | Type: bool | Default: false
# After successful form submit, try go to next step. This option does not work with `step.extra.features.ajax: true`
gonext: false
# Input
input:
# Control
control:
# Optional | Type: string | Default: null
# Control label
label: "My label"
# Required | Type: string | Default: null
# Control type
type: "text"
# Attributes
attributes:
# Optional | Type: string | Default: null
# Input placeholder
placeholder: "Type your name"
# Optional | Type: bool | Default: false
# Readonly
readonly: true
# Optional | Type: bool | Default: false
# Disabled
disabled: true
# Optional | Type: array | Default: []
# Options
options: {
items: ['Standard', 'Premium']
useKeys: false
])}
# Optional | Type: array | Default: []
# Decorate render
render: {
class: border-red-500
wrapperClass: w-1/2 pr-5 pl-1 mb-4
])}
# Optional | Type: array | Default: []
# Validations
validations: {
required: true
notBlank: []
regex: [pattern: '#^[0-9]+$#', message: 'Example can only contain numbers']
dateTimeGreaterThan: [compareTo: 'today']
])}
# Optional | Type: array | Default: null
# Options
options: null
# Inputs
inputs:
# Index (name1, name2, ...., nameN)
[name]:
# Control
control:
# Optional | Type: string | Default: null
# Control label
label: "My label"
# Required | Type: string | Default: null
# Control type
type: "text"
# Attributes
attributes:
# Optional | Type: string | Default: null
# Input placeholder
placeholder: "Type your name"
# Optional | Type: bool | Default: false
# Readonly
readonly: true
# Optional | Type: bool | Default: false
# Disabled
disabled: true
# Optional | Type: array | Default: []
# Options
options: {
items: ['Standard', 'Premium']
useKeys: false
])}
# Optional | Type: array | Default: []
# Decorate render
render: {
class: border-red-500
wrapperClass: w-1/2 pr-5 pl-1 mb-4
])}
# Optional | Type: array | Default: []
# Validations
validations: {
required: true
notBlank: []
regex: [pattern: '#^[0-9]+$#', message: 'Example can only contain numbers']
dateTimeGreaterThan: [compareTo: 'today']
])}
# Optional | Type: array | Default: null
# Options
options: null
# UI
ui:
# Optional | Type: string | Default: null
# Panel title
title: "Panel title"
# Optional | Type: string | Default: null
# Panel description
description: "Panel description"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
# Examples
# Datus
datus:
render: {width: 6}
config:
variable: myvar
inputs:
invoice_number:
control:
label: Invoice number
type: text
validations:
required: true
notBlank: []
regex: [pattern: "#^[0-9]+$#", message: "Invoice number can only contain numbers"]
invoice_date:
control:
label: Invoice date
type: date
validations:
dateTimeGreaterThan: [compareTo: "today"]
invoice_type:
control:
label: Invoice type
type: select
options:
items: [Standard, Premium]
useKeys: false
send:
control: {type: submit, label: Save}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
# Nanodatus
datus:
render: {width: 6}
config:
variable: myvar
input:
control:
label: Invoice number
type: text
validations:
required: true
notBlank: []
regex: [pattern: "#^[0-9]+$#", message: "Invoice number can only contain numbers"]
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# Multicontainer
datus:
render: {width: 12}
config:
variable: myvar
ui:
title: Datus items
inputs:
headline:
control:
label: Headline
type: text
items:
control:
label: Invoice items
type: multicontainer
options:
actions:
add:
title: Add item
color: green
value: {price: 1, note: "automatic"}
remove:
title: Remove item
color: red
confirm: "Really remove invoice item?"
inputs:
type:
control:
label: Select type
type: select
options:
items: [Fiber, Wired]
useKeys: true
render:
wrapperClass: w-32
price:
control:
label: Price
type: numeric
render:
wrapperClass: w-32
note:
control:
label: Note
type: text
render:
wrapperClass: flex-1
validations:
required: true
notBlank: [message: "Zadejte popisek polozky"]
regex: [pattern: "#^[A-Z]+$#", message: "Popisek akcepujte pouze velka pismena"]
send:
control: {type: submit, label: Submit form}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57