# Panel (process_grid)
Process grid renders formatted table of filtered processes. Process grid also allows to select and assign processes to a variable.
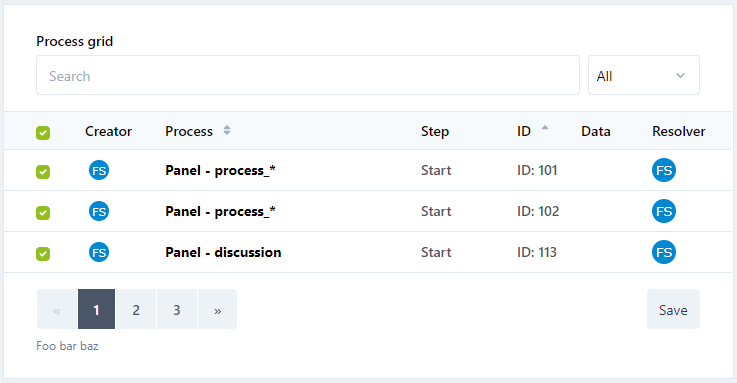
# Screenshots

# Config
process_grid:
config:
# Assign processes to variable
selection:
# Required | Type: string | Default: null
# Variable to assign processes to
variable: "processes"
# Filter processes
filter:
# Required | Type: mixed[] | Default: []
# Inbox criteria to filter processes by
#
### Examples
### - {"id": 555}
### - {"process": [12]}
### - {"!process": [13]}
### - {"creator": 44}
### - {"!creator": 15}
### - {"expiration": "2020-05-05"}
### - {">expiration": "2020-05-05"}
### - {"<expiration": "2020-05-05"}
### - {"expirationRelative": "2020-05-05"}
### - {">expirationRelative": "2020-05-05"}
### - {"<expirationRelative": "2020-05-05"}
### - {"start": "2020-05-05"}
### - {">start": "2020-05-05"}
### - {"<start": "2020-05-05"}
### - {"startRelative": "2020-05-05"}
### - {">startRelative": "2020-05-05"}
### - {"<startRelative": "2020-05-05"}
### - {"processState": 2} (1 - pending, 2 - active, 10 - complete)
### - {"!processState": 2}
### - {"stepState": 2} (1 - pending, 2 - active, 10 - complete)
### - {"!stepState": 2}
### - {"resolver": [6]}
### - {"!resolver": [6]}
### - {"possibleResolver": 4}
### - {"reader": 4}
### - {"supervisor": 4}
### - {"tag": vip}
### - {"!tag": vip}
### - {"stepType": [1,3]} (1 - start, 2 - manual, 3 - auto, 4 - async, 7 - summary, 8 - end user, 9 - end)
### - {"!stepType": [1,3]}
### - {"stepName": "step name"}
### - {"!stepName" "step name"}
### - {"expired": "2020-05-05"}
### - {"file": 0}
### - {"calendarFrom": "2020-05-05"}
### - {"calendarTo": "2020-05-05"}
### - {"variables": {variable:"with", "!variable":"{$__user->id}"}
### - {"fulltext":"hello world"}
criteria: []
# Optional | Type: int|null | Default: null
# Limit processes
#
### Note
### Limit processes number or null for no limit
limit: 20
# Optional | Type: int | Default: 0
# Skip first x processes
offset: 0
# Optional | Type: bool | Default: true
# Apply ACL for current logged user
acl: true
# Optional | Type: bool | Default: false
# Allow current process
self: false
# Processes table
table:
# Optional | Type: string[] | Default: Described in notes
# Data fields definitions. Fields are use for rendering, sorting and searching in `columns` and `searchFields`
#
### Note
### Fields are defined as key => value pairs. Key is any lowercase [a-z] string. Value is defined
### as a lattenizer expression. There are `$_process` and `$_step` variables available.
###
###
### Default defined fields:
###
### # Field used for sorting. Data type matters when sorting. Use output(int) to correctly sort integer.
### sid: "{syntax off}{output($_step->id)}"
###
### # Field used for searching without html code
### search: "{$_process->templateProcess->name}{$_step->templateStep->title}{$_step->id}{$_step->resolver?->fullname}{$_step->data}"
### creator: '''
### <div class="flex items-center px-1 py-1 flex-nowrap" title="{$_process->creator->fullname}">
### <img title="{_process->creator->fullname}" class="w-5 h-5 bg-gray-200 rounded-full" src="{$_process->creator|pgravatar:['size'=>64]}">
### </div>
### '''
### process: '''
### <div class="flex items-center w-full py-1 pr-1 flex-nowrap">
### <span class="inline-block mr-4 font-bold leading-tight">{$_process->templateProcess->name}</span>
### </div>
### '''
### step: '''
### <div class="flex items-center w-full py-1 pr-1 flex-nowrap">
### <span class="inline-block mr-4 font-medium leading-tight text-gray-700">{$_step->templateStep->title}</span>
### </div>
### '''
### pid: '''
### <div class="flex items-center w-full py-1 pr-1 flex-nowrap">
### <span class="inline-block font-medium leading-tight text-gray-700">ID: {$_process->id}</span>
### </div>
### '''
### data: '''
### <div class="flex items-center w-full py-1 pr-1 flex-nowrap">
### <span class="inline-block font-medium leading-tight text-gray-700">{$_step->data|noescape}</span>
### </div>
### '''
### resolver: '''
### <div n:ifset="$_step->resolver" class="flex items-center py-1 pr-1 flex-nowrap" data-lotus-tooltip="{$_step->resolver->fullname}">
### <img class="w-6 h-6 bg-gray-200 rounded-full" src="{$_step->resolver|pgravatar:['size'=>64]}">
### </div>
### '''
fields: "{id: "{syntax off}#{$_process->id}"}"
# Columns
columns:
# Index (name1, name2, ...., nameN)
# Default defined columns:
# - {field: creator, title: '<span class="inline-flex py-1 pr-1">Creator</span>', titleClass: 'w-20'}
# - {field: process, title: '<span class="inline-flex py-1 pr-1">Process</span>', titleClass: 'w-64', sortField: 'search'}
# - {field: step, title: '<span class="inline-flex py-1 pr-1">Step</span>', titleClass: 'w-24'}
# - {field: pid, title: '<span class="inline-flex py-1 pr-1">ID</span>', titleClass: 'w-16', 'sortField' => 'sid', 'initialSort' => 'asc'}
# - {field: data, title: '<span class="inline-flex py-1 pr-1">Data</span>'}
# - {field: resolver, title: '<span class="inline-flex py-1 pr-1">Resolver</span>', titleClass: 'w-20'}
[name]:
# Required | Type: string | Default: null
# Field to render in column
field: "creator"
# Required | Type: string | Default: null
# Column title
title: "Creator"
# Optional | Type: string | Default: null
# Enables sorting for this column and specifies by which field table will be sorted.
sortField: "sid"
# Optional | Type: string | Default: null
# Initial sort direction when table is first rendered. Possible values are null, 'asc','desc'. Null for no initial sort.
initialSort: "asc"
# Optional | Type: string | Default: null
# Css classes applied to the header table cell
titleClass: "w-20"
# Optional | Type: string | Default: null
# Css classes applied to a table cell
dataClass: "w-20"
# Optional | Type: string[] | Default: ["search"]
# Fields to search in. Empty array for text filter hidden
searchFields: []
# Optional | Type: int | Default: null
# Page limit. Null stands for no page limit.
perPage: 25
# Optional | Type: bool | Default: true
# Table row click leads to redirect to process detail
links: false
# Optional | Type: string | Default: No processes found
# No processes found placeholder
placeholder: "No processes found"
# UI
ui:
# Optional | Type: string | Default: null
# Panel title
title: "Panel title"
# Optional | Type: string | Default: null
# Panel description
description: "Panel description"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191