# Panel (pick_item)
Pick one or more values and store them into output variable
# Description
# Javascript API
Pick item panel offers javascript api. Api is exposed through window.__APP.panels.panelName. The available methods are onChange(callback), getValue(), hasValue();
Example
__APP.panels.pick_item__1.hasValue();
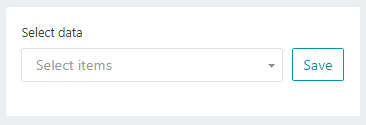
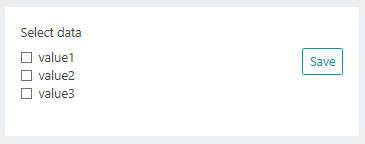
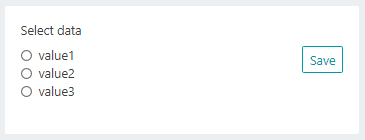
# Screenshots



# Config
pick_item:
config:
# Required | Type: array | Default: null
# Values which are selected from
input: {output($data)}
# Required | Type: string | Default: null
# Name of variable in which should be picked values stored
#
### Note
### Already stored values are overridden
### For single value scalar variable or json variable structure is required
### For multiple values json variable or json variable structure is required
output: "myvar"
# Optional | Type: bool | Default: false
# Store only list of keys instead of key:value pairs
useKeys: false
# Optional | Type: bool | Default: false
# Select single or multiple values
multiple: false
# Optional | Type: array | Default: []
# Custom callbacks attached on customer selected
callbacks: []
# Optional | Type: string | Default: null
# Custom script attached on customer selected
#
### Note
### This option is not lattenized
script: "NULL"
# UI
ui:
# Optional | Type: string | Default: null
# Placeholder for multi selectbox
placeholder: "Select items"
# Optional | Type: string | Default: selectbox
# Type of picker
#
### Examples
### - selectbox
### - radiolist
### - checkboxlist
type: "selectbox"
# Optional | Type: string | Default: null
# Panel title
title: "Panel title"
# Optional | Type: string | Default: null
# Panel description
description: "Panel description"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
← next pick_item_rest →